المواضيع الأخيرة
» خبر هام تم افتتاح صفحة الأهلى اليوم من طرف صاٌحبُ المنًتدىَ 30.09.16 14:18
» كود إظهار المعلومات بانبثاق عند الوقوف على اسم العضو او المجموعة
من طرف صاٌحبُ المنًتدىَ 30.09.16 13:23
» الفرد الذى يبغيه الإسلام
من طرف رسمتك حلم 21.09.15 6:13
» الخير في الجيوب موجود لكن الأدب في القلوب مفقود
من طرف رسمتك حلم 29.08.15 17:17
» هذا كود جافا وليس هتمل لعمل شعاع جميل عند المرور علي صوره
من طرف football 14.08.15 16:27
» كود تنبيه حين وصول رساله لك
من طرف football 14.08.15 16:26
» كود خدمه الموضيع
من طرف football 14.08.15 16:22
» كود لعمل خاصيه جارى تحويلك للرابط
من طرف football 14.08.15 16:22
» كود حفظ حقوق منتداك باقوى الامكانيات
من طرف football 14.08.15 16:21
أفضل 10 أعضاء في هذا الشهر
| لا يوجد مستخدم |
أفضل 10 أعضاء في هذا الأسبوع
| لا يوجد مستخدم |
حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
4 مشترك
صفحة 1 من اصل 1
 حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
الكود حصرى جدا فى منتدانا ولن تجد مثلة
الكود ليس من صنعى ولكن من تطويرى

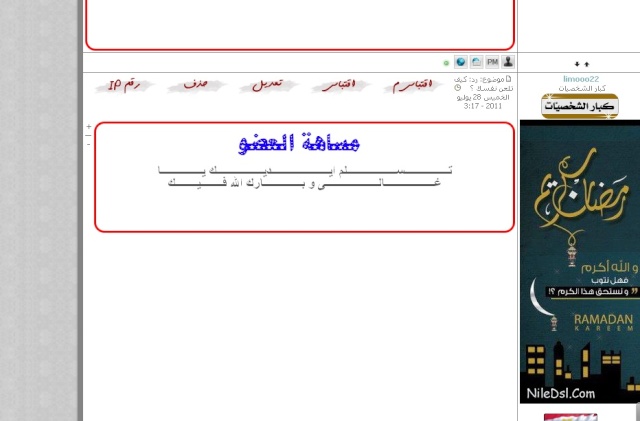
صورة الكــود


الكود
الكود ليس من صنعى ولكن من تطويرى

صورة الكــود


الكود
| الرمز: |
.postbody{font-size:20px;font-weight:700; background: #f52641; -moz-border-radius-bottomleft:15px; -moz-border-radius-bottomright:15px; -moz-border-radius-topleft:15px; -moz-border-radius-topright:15px; border:3px solid #FF0000; background: url(http://download.mrkzy.com/e/0711_md_13127162151.gif); background-position:top; background-repeat: no-repeat; display: block; overflow: auto; padding:60px;); .forumline{ width:97%; margin:3px; padding: 4px; -moz-box-shadow: 0px 0px 30px #FF0000; box-shadow: 0px 0px 30px #FF0000; -webkit-box-shadow: 0px 0px 30px #FF0000; -khtml-box-shadow: 0px 0px 30px #FF0000; } } |
االموضوع الاصلى :حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
المنتدى :منتديات عرب روك
| <table align="center" border="0" cellpadding="0" cellspacing="1" width="90%"><tr><td> |
| </td></tr><tr><td class="code"> |
| </td></tr></table> |
 رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
شكرا على الموضوع الرائع مجهود رائع يا اخي
sami-sami- عضو نشيط

- الابراج :

عدد المساهمات : 150
نقــاط التميــز : 154
تاريخ التسجيل : 19/02/2013
تاريخ الميلاد : 04/10/1982
الجنس :
 رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
شكرا جزيلا على الموضوع الرائع
سعيد محمد- عضو جديد

- عدد المساهمات : 12
نقــاط التميــز : 12
تاريخ التسجيل : 01/04/2013
الجنس :
 رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
رد: حصرى كود css وضع اطار حول مساهمة العضو داخل المواضيع بطريقة رووعة
شكرا اخى الكريم لمرورك على الموضوع
 مواضيع مماثلة
مواضيع مماثلة» [تومبيلات]كود وضع بيانات العضو داخل اطار في بي وعمل خلفية كاملة للبيانات حصريا من قويتو بالعبيد
» كود وضع اطار حول اسم العضو
» كود اطار وخلفيه علي اسم العضو
» كودcss ضع اطار منقط حول اسم العضو
» كود جعل وصف المنتدي داخل اطار
» كود وضع اطار حول اسم العضو
» كود اطار وخلفيه علي اسم العضو
» كودcss ضع اطار منقط حول اسم العضو
» كود جعل وصف المنتدي داخل اطار
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية رفع
رفع

