المواضيع الأخيرة
» خبر هام تم افتتاح صفحة الأهلى اليوم من طرف صاٌحبُ المنًتدىَ 30.09.16 14:18
» كود إظهار المعلومات بانبثاق عند الوقوف على اسم العضو او المجموعة
من طرف صاٌحبُ المنًتدىَ 30.09.16 13:23
» الفرد الذى يبغيه الإسلام
من طرف رسمتك حلم 21.09.15 6:13
» الخير في الجيوب موجود لكن الأدب في القلوب مفقود
من طرف رسمتك حلم 29.08.15 17:17
» هذا كود جافا وليس هتمل لعمل شعاع جميل عند المرور علي صوره
من طرف football 14.08.15 16:27
» كود تنبيه حين وصول رساله لك
من طرف football 14.08.15 16:26
» كود خدمه الموضيع
من طرف football 14.08.15 16:22
» كود لعمل خاصيه جارى تحويلك للرابط
من طرف football 14.08.15 16:22
» كود حفظ حقوق منتداك باقوى الامكانيات
من طرف football 14.08.15 16:21
أفضل 10 أعضاء في هذا الشهر
| لا يوجد مستخدم |
أفضل 10 أعضاء في هذا الأسبوع
| لا يوجد مستخدم |
كود css وضع صورة فوق الفئات
4 مشترك
صفحة 1 من اصل 1
 كود css وضع صورة فوق الفئات
كود css وضع صورة فوق الفئات
بسم الله الرحمن الرحيم
حصريا كود css وضع فرق فوق الفئات
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
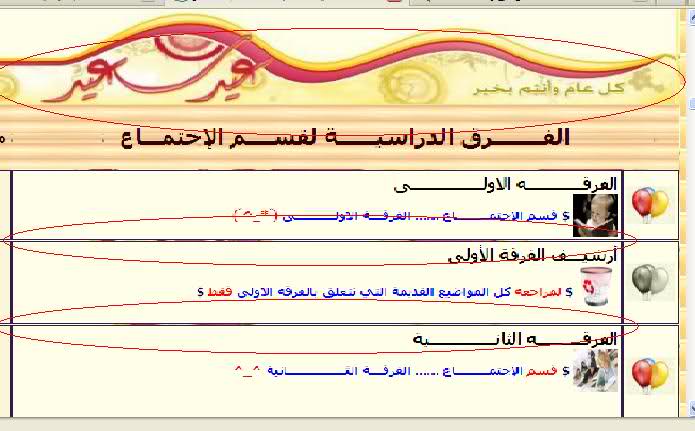
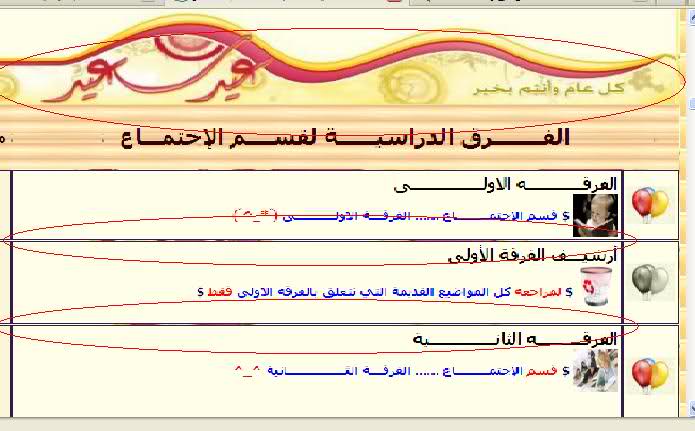
صورة من منتداي : مزايا الكود :

https://2img.net/h/oi30.tinypic.com/2h55fs8.jpg
طريقة الوضع الموحدة
مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكود
حصريا كود css وضع فرق فوق الفئات
| اقتباس: |
| table.forumline { background: url(ضع هنا رابط الصورة); padding: 102px 0px 0px 0px; background-position: c; border: 0px dashed #0DB4FC; } |
وهنا الكود الخاص بالصوره اعلى الفئه مع كود اخر لتقسيم الاطار
| اقتباس: |
table.forumline { background: url(ضع هنا رابط الصورة); padding: 102px 0px 0px 0px; background-position: c; border: 0px dashed #0DB4FC; } /*============================================ =====================================Arbchamel css*/ #page-footer { border:9px width: 190%; height: 8.5em; ridge #120D0B; background:#100C0A url(ضع هنا رابط الصورة); } ==================================================== ===============================End script Arbchamel code Css==*/ /*============================================ =====================================Arbchamel css*/ .forumline{ background-color: #32194E; border: 2px #32194E solid; } .bodyline{ background-color: none; border: 0; padding:0; } .row1 { border:2px solid #32194E; border-collapse: separate; } .row2 { border:2px solid #32194E; } .row3 { border:2px solid #32194E; } ==================================================== ===============================End script Arbchamel code Css==*/ |
صورة من منتداي : مزايا الكود :

https://2img.net/h/oi30.tinypic.com/2h55fs8.jpg
طريقة الوضع الموحدة
- - لوحة الإدارة
- مظهر المنتدى
- الصور و الألوان
- الألوان
- ورقة تصميم CSS
مظهر المنتدى \ الصفحة الرئيسية \ الهيكل و التراتب \ الفصل بين الفئات في الصفحة الرئيسية : متوسط
مبرررررررروك عليك الكود
 رد: كود css وضع صورة فوق الفئات
رد: كود css وضع صورة فوق الفئات
چزآگ آلله گل خير اخى.الكريم
m.r:new- عضو نشيط

- الابراج :

عدد المساهمات : 176
نقــاط التميــز : 178
تاريخ التسجيل : 20/04/2013
تاريخ الميلاد : 01/04/1990
الجنس :
 رد: كود css وضع صورة فوق الفئات
رد: كود css وضع صورة فوق الفئات
بسم الله الرحمن الرحيم
پآرگ آلله فيگ آخي آلآفضل و سلمت يداك
پآرگ آلله فيگ آخي آلآفضل و سلمت يداك
احمد- عضو مميز

- عدد المساهمات : 726
نقــاط التميــز : 742
تاريخ التسجيل : 18/01/2013
الجنس :
 مواضيع مماثلة
مواضيع مماثلة» كود تدوير وفرق الفئات
» صوره عاديه خلفيه الفئات
» كود اضافه صورف قبل الفئات مثل منتدانا
» كود تلوين الفئات الجديد روعه
» كود تلوين الفئات بالوأن كوس كوزح
» صوره عاديه خلفيه الفئات
» كود اضافه صورف قبل الفئات مثل منتدانا
» كود تلوين الفئات الجديد روعه
» كود تلوين الفئات بالوأن كوس كوزح
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية رفع
رفع

